Aujourd’hui, rendre son site internet responsive est plus qu’indispensable ! Que ce soit pour l’expérience utilisateur ou encore le référencement, si votre site n’est pas bien adapté il va perdre en qualité.
En plus de ça, selon votre secteur d’activité et la cible concernée (B2B et/ou B2C), les types d’appareils utilisés pour naviguer sur votre site web peuvent varier !
Aujourd’hui, on conçoit un site internet en tenant compte de l’affichage sur ordinateur, tablette et smartphone. Mais savez-vous qu’Élémentor propose une configuration pour d’autres points de rupture ?
Je l’ai découverte en visionnant une vidéo il y a quelques semaines et j’ai trouvé ça très intéressant. Alors je vous partage l’astuce !
Qu'est-ce qu'un site Internet responsive ?
Avant toute chose, je tiens à rappeler ce qu’est le responsive et qu’est-ce qu’on entend par “un site Internet responsive”.
En règle général, lorsque l’on parle de responsive, on parle plus précisément de responsive design. Ce terme permet de mieux comprendre ce sur quoi on va travailler lors du processus d’adaptation, c’est-à-dire principalement le design.
L’objectif du responsive est de rendre votre site Internet accessible et adapté sur les principaux “devices”, autrement dit “appareils”. On peut donc considérer que votre site Internet est bien responsive si ce dernier est intuitif et simple à utiliser, quel que soit le type d’écran utilisé par l’internaute.
Aujourd’hui, les appareils/écrans les plus utilisés sont l’ordinateur de bureau, la tablette ou encore le smartphone. Mais vous allez voir qu’il est possible de rendre votre site responsive grâce à d’autres points de rupture !
7 points de rupture pour optimiser le responsive de votre site grâce à élémentor !
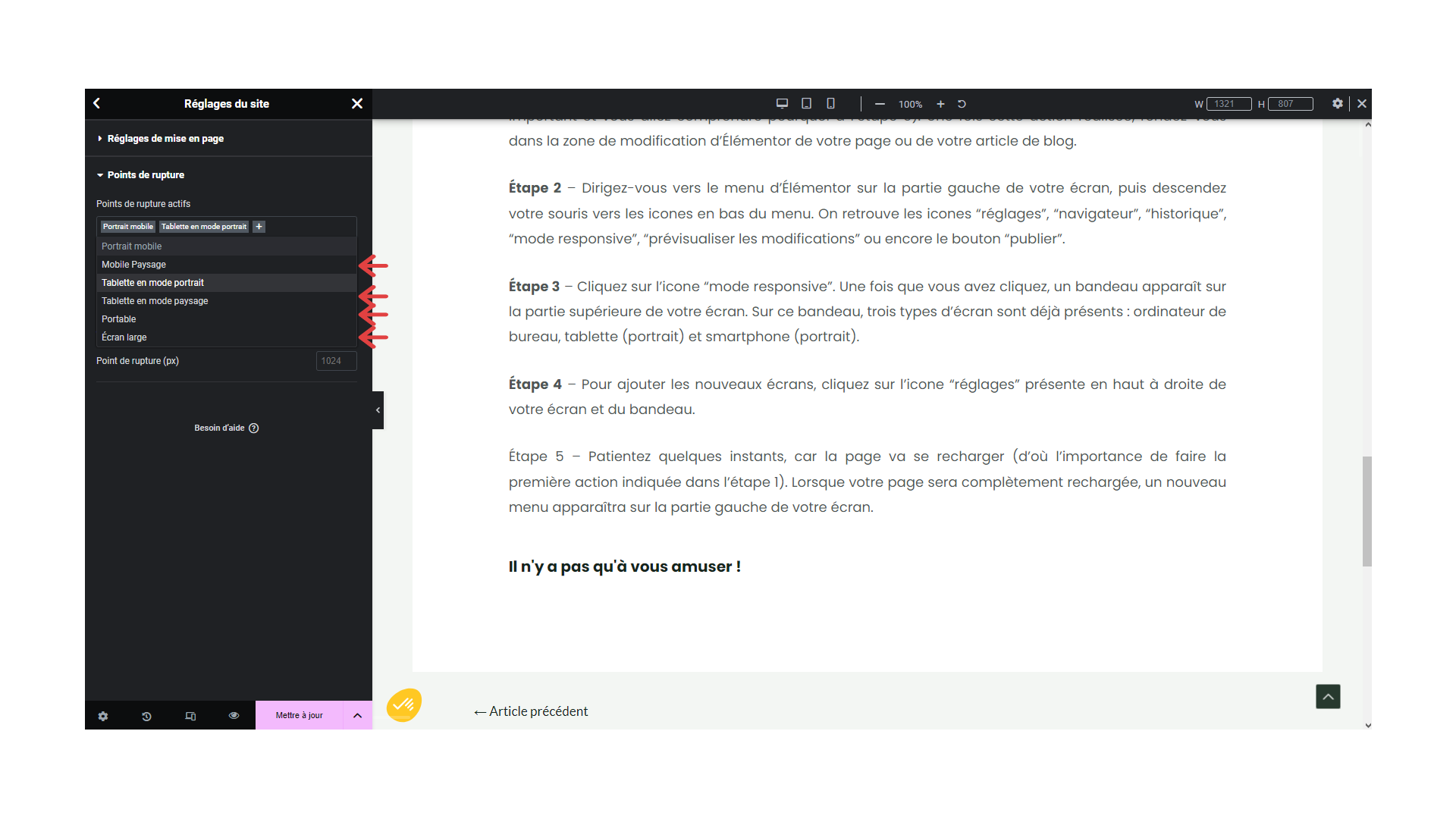
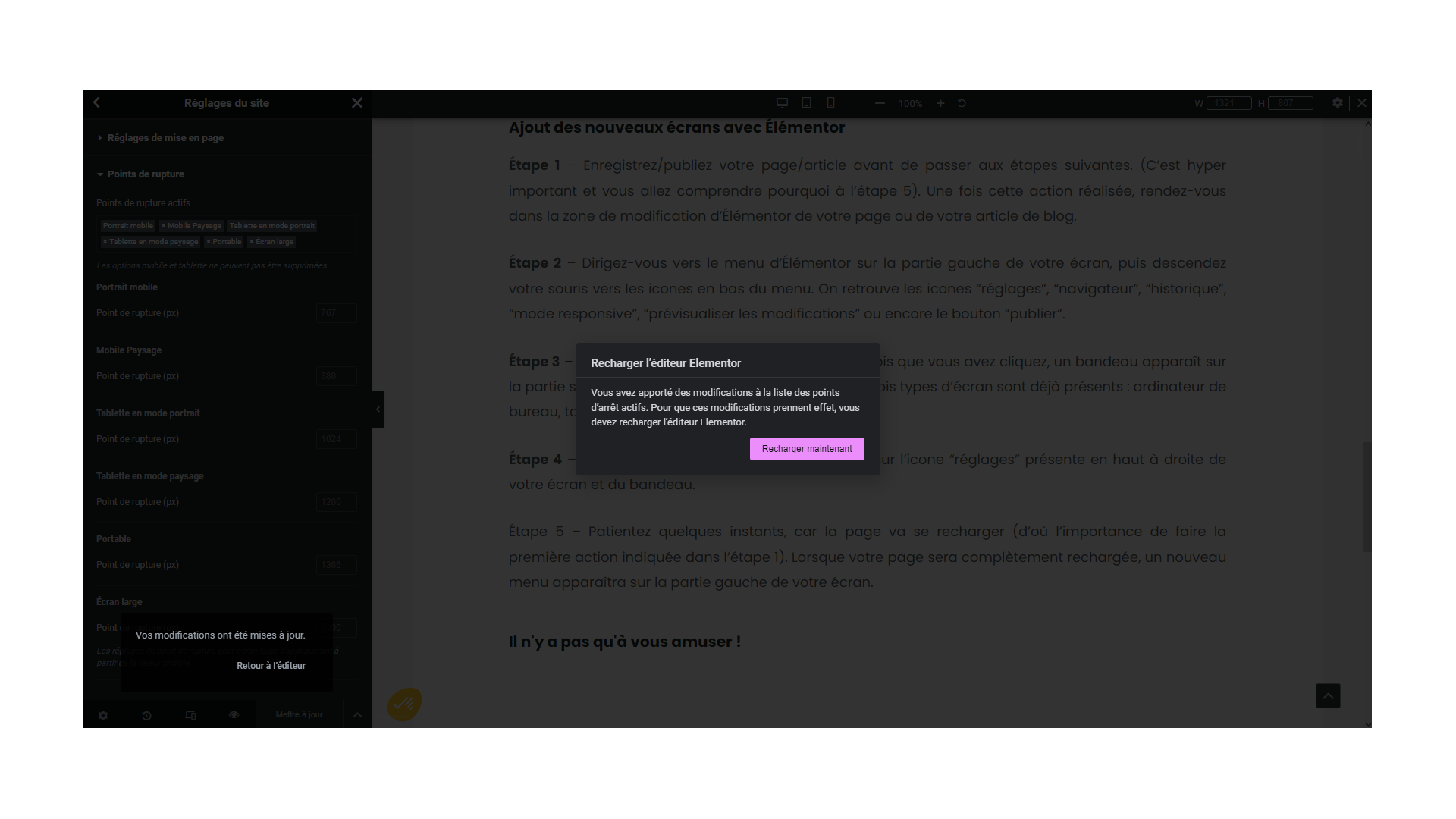
Je ne veux pas faire durer le suspens plus longtemps, alors voilà la liste des points de rupture les moins classiques pour le responsive de votre site : écran large, portable, tablette en mode paysage et mobile en mode paysage.
Pour le moment, on compte au total sept points de rupture sur Élémentor pour optimiser le responsive de votre site. Il y en a aura peut-être des nouveaux donc les prochaines mises à jour ! Qui sait ?
Mais comment peut-on les ajouter ? C’est très simple. je vous explique !
Ajout des points de rupture avec Élémentor
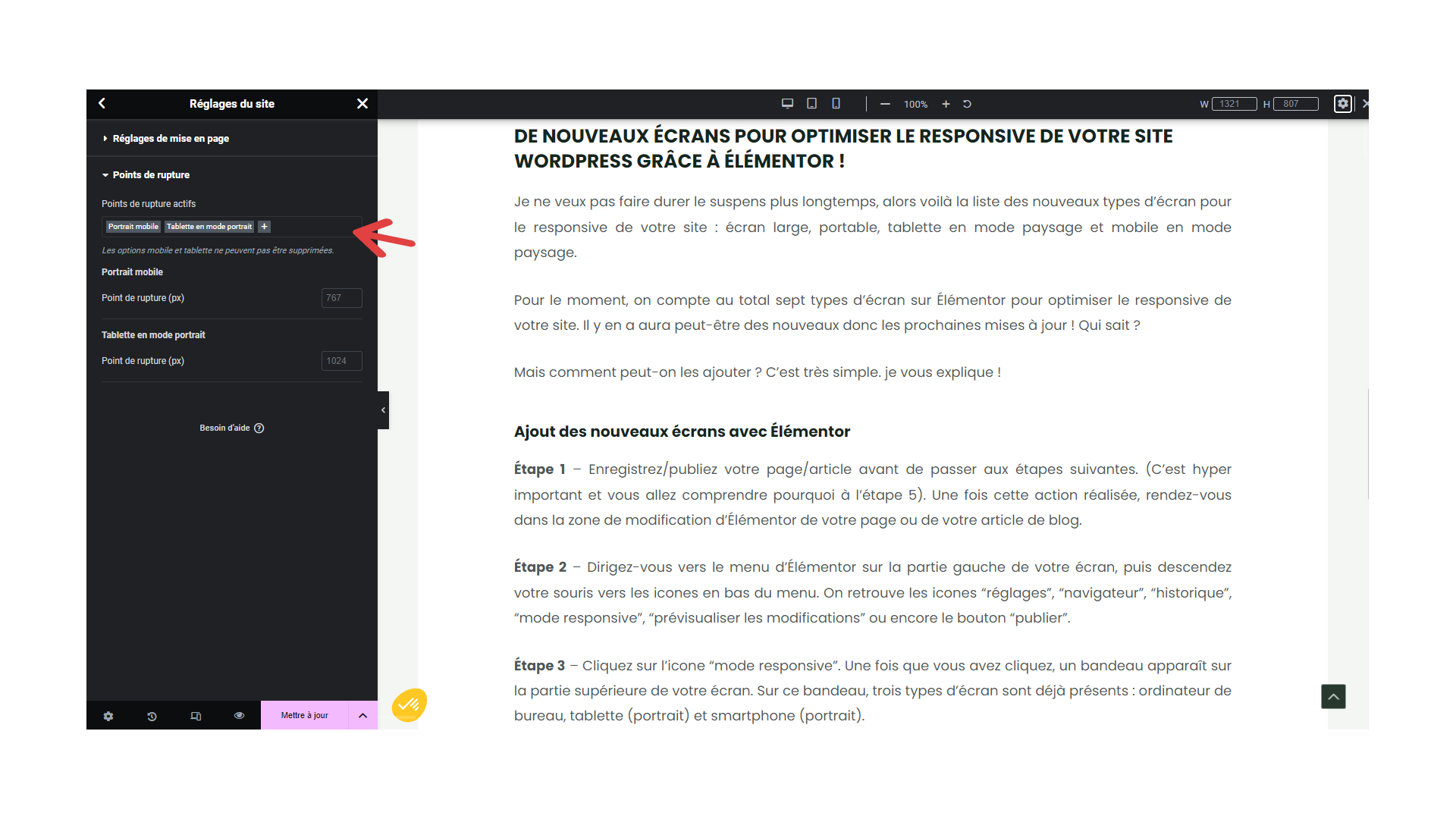
Étape 1 – Enregistrez/publiez votre page/article avant de passer aux étapes suivantes. (C’est hyper important et vous allez comprendre pourquoi à l’étape 5). Une fois cette action réalisée, rendez-vous dans la zone de modification d’Élémentor de votre page ou de votre article de blog.
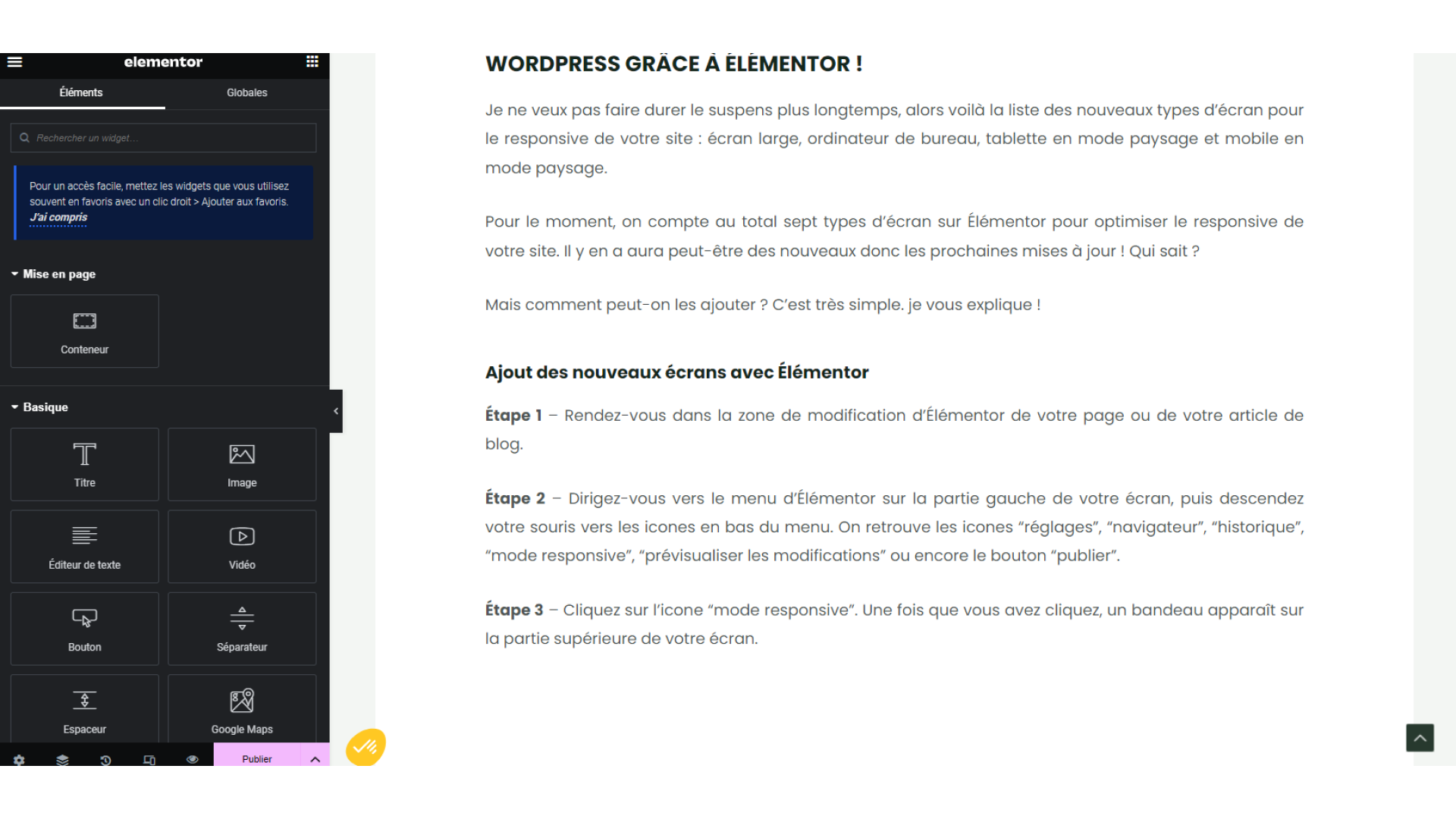
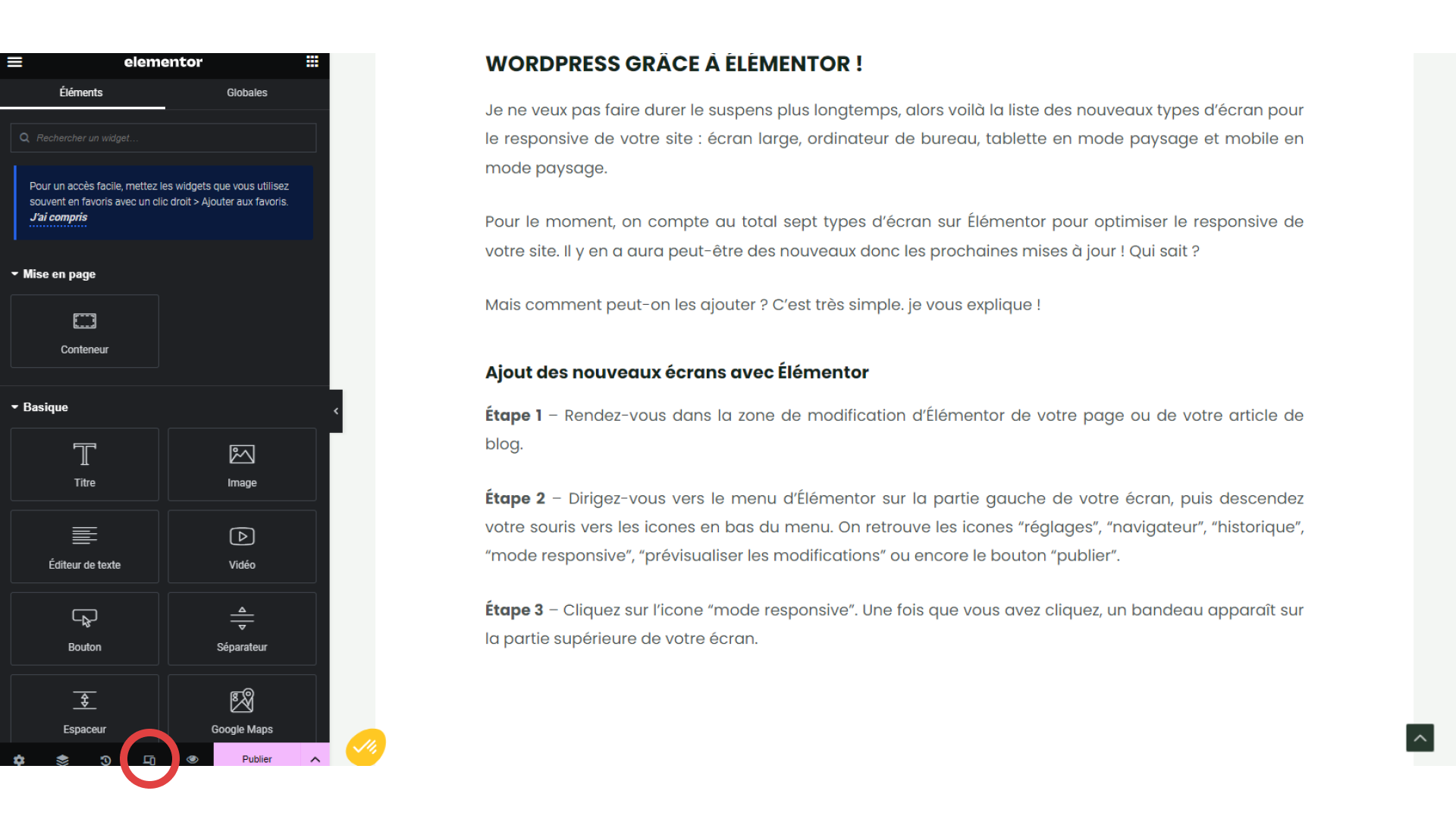
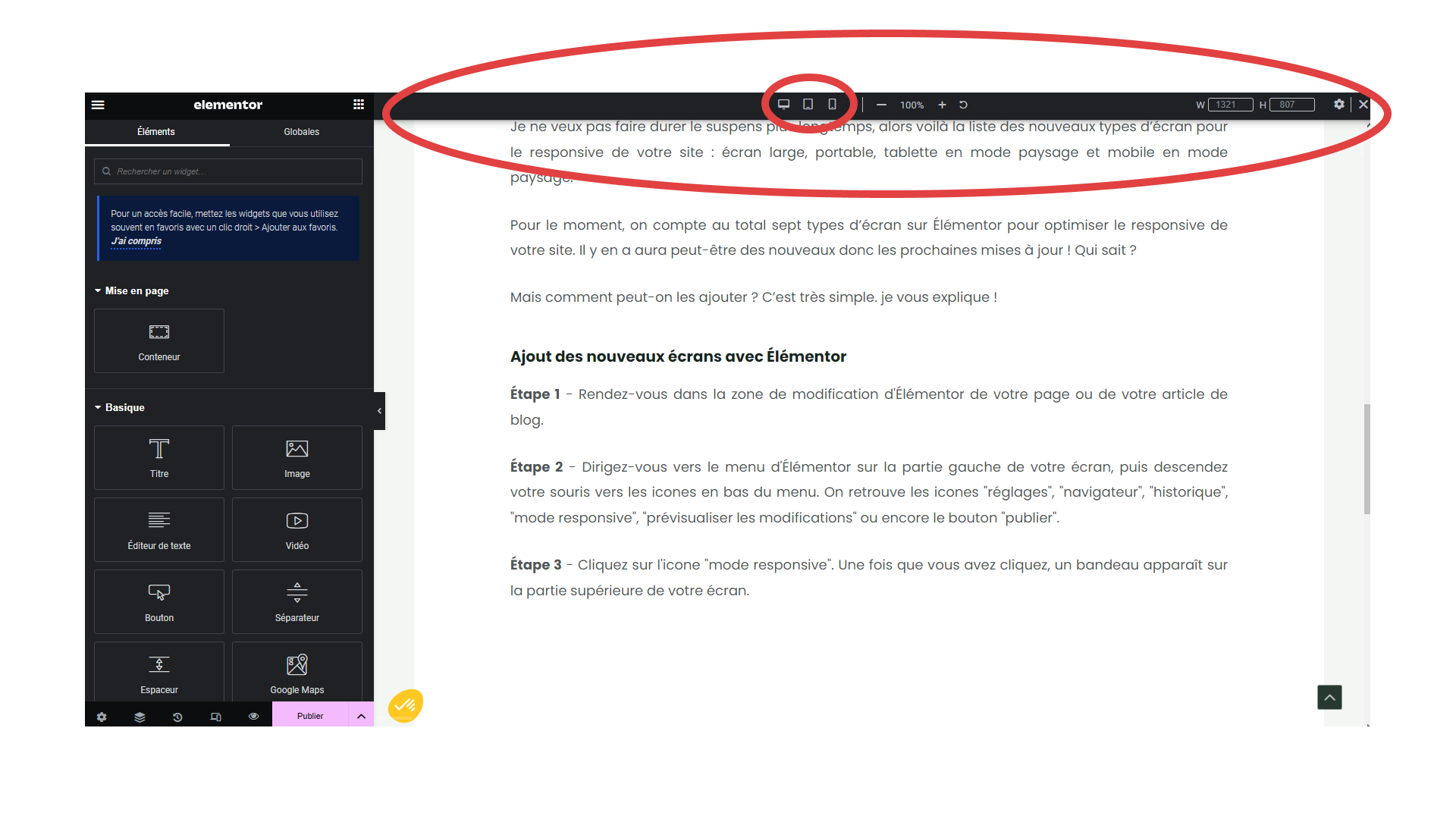
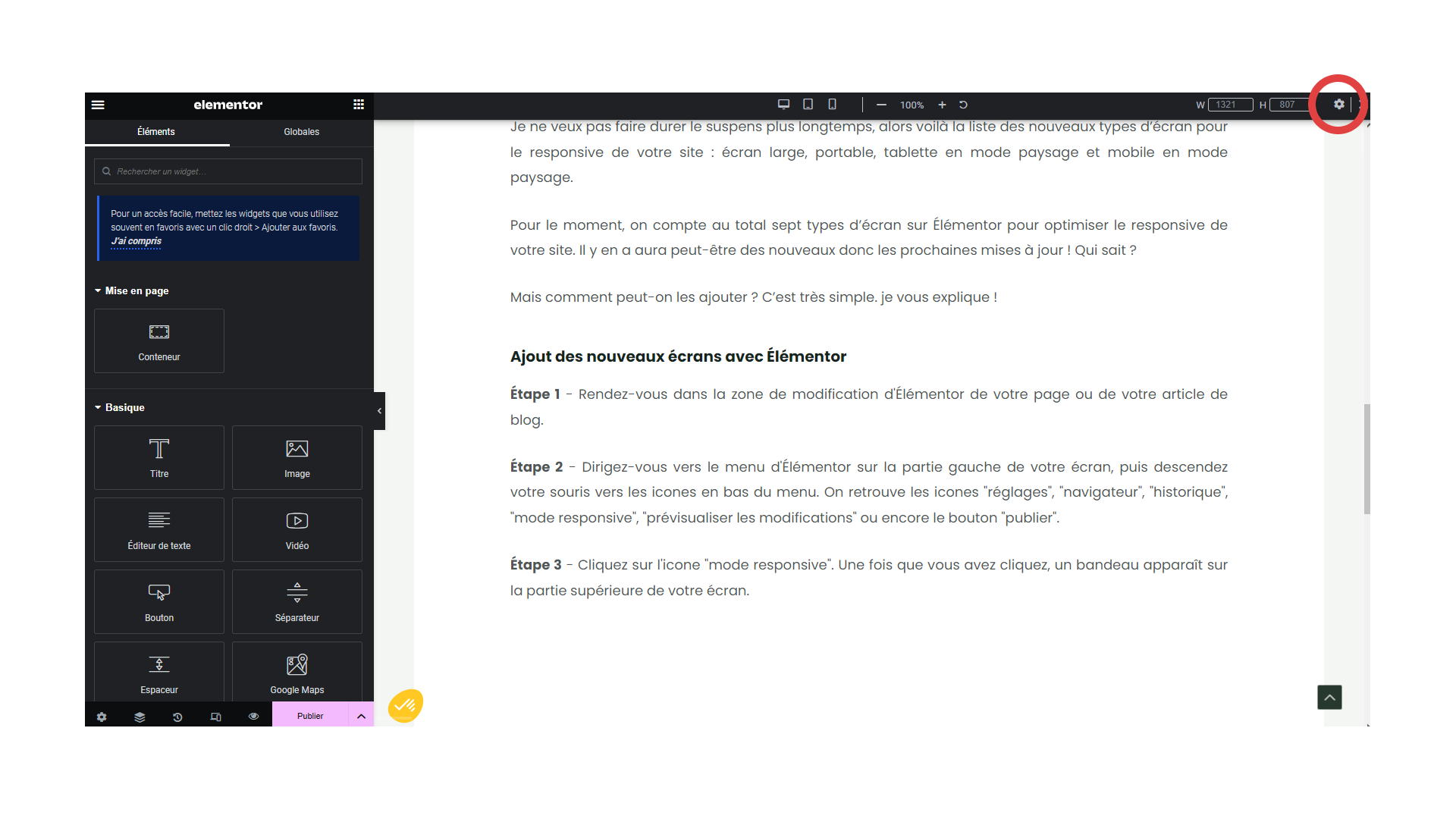
Étape 2 – Dirigez-vous vers le menu d’Élémentor sur la partie gauche de votre écran, puis descendez votre souris vers les icones en bas du menu. On retrouve les icones “réglages”, “navigateur”, “historique”, “mode responsive”, “prévisualiser les modifications” ou encore le bouton “publier”.
Il ne vous reste plus qu'à vous amuser avec les nouveaux écrans sur Élémentor !
Vous avez, à présent, toutes les clés pour optimiser au mieux votre site Internet. Ces quelques astuces vont simplifier la vie de tous vos utilisateurs et améliorer le positionnement de vos pages dans les résultats de recherches Google, c’est certain !
Et ça c’est un atout de taille pour votre société, qui peut vous différencier de votre concurrence !